HTML/CSSの練習でsplatoonの画面をマークアップした(2)
実践
背景
#Splatoon2 #スプラトゥーン2 #NintendoSwitch pic.twitter.com/p8FVChHyYA
— ごま@エンジニアしたいお母さん (@gomaaburamax) March 24, 2019
背景ですが、ゲーム上では
イカが上に向かって泳いでいったり、
しましまが流れていたりするアニメーションがあります
そっくりそのまま同じだと素材づくりで日が暮れてしまうので
今回は縞模様を仮で設定します
縞模様をつくる
方法(1) repeating-linear-gradient()を使う
developer.mozilla.org
本当はグラデーションを作るための関数ですが
色の切り替え点をきっちり合わせることで
縞模様を実現できます。
今回は斜めにしたいので
`-45deg` を第一引数に追加して
背景イメージとします
方法(2) 画像を使う
縞模様を構成するミニマムの画像を用意して
それをbackgroudプロパティでリピート描画させます
そうするとしましま背景の出来上がりです
わかりやすい (画像が雑なのはご愛嬌)
画像をURLで指定すると取得の際に通信が発生するので
小さい画像ならbase64に変換してそのまま貼ってしまう手を今回は使っています。
縞模様を動かす
今回は CSS Animationを使って実装しました
めっちゃわかりやすかった↓
qiita.comqiita.com
実装する内容とanimateプロパティ
内容としては
- 縞模様が上に流れていくアニメーションが作りたい
- エンドレスリピート
- 等速で変化
この要件に合うようにanimateプロパティを書くと
こんな感じになる
.animation { animation-name: slider; /*下に定義したsliderという名前のanimationを行う*/ animation-duration: 0.5s; /* 0%->100%まで変化させるのに要する時間*/ animation-timing-function: linear; /*等速に変化*/ animation-delay: 0s; animation-iteration-count: infinite; /* エンドレスリピート*/ animation-direction: normal; animation-play-state: running; } @keyframes slider { 0% { background-position-y: 0; } 100% { background-position-y: -34px; /* アニメーション終了時にはy軸方向に34pxずれていること*/ } }
倒せなかった問題
repeating-linear-gradient()をアニメーションさせるとつなぎ目が不自然になる
これはrepeating-linear-gradient()で描画した縞模様が連続させることでズレが発生したことで起きたことである
どうしてもこのズレを解消することが出来ずに
結局画像で縞模様を作ることになった
まとめ
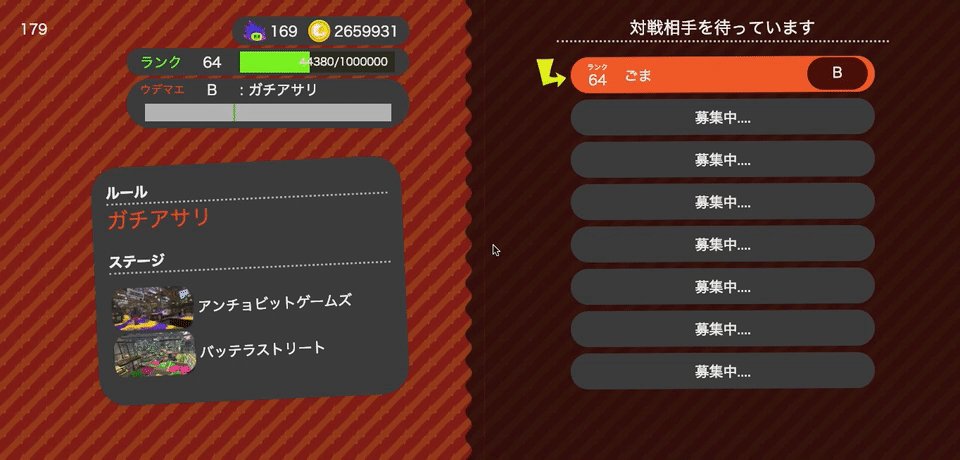
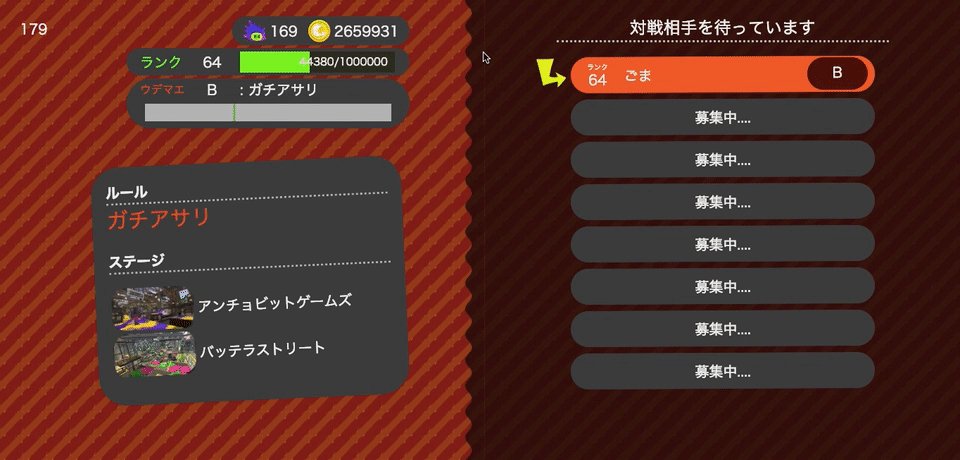
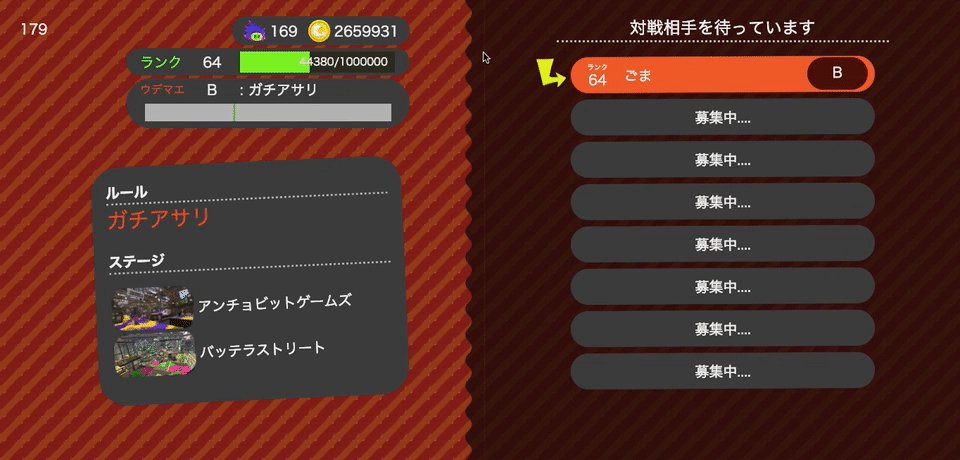
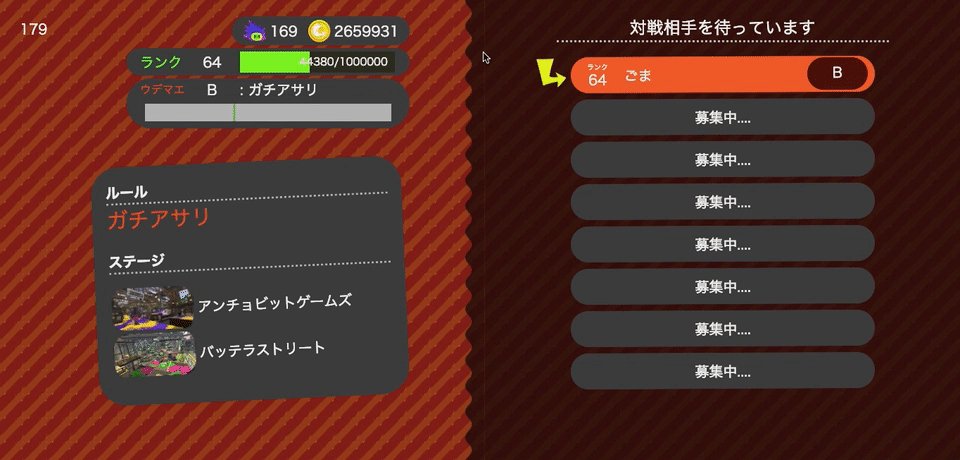
そして完成したのがこちら!!!!
Splatoonだぁあああああああああ(所々違うけど)
めちゃ勉強になりました
ただやっぱりゲーム画面なので
webで実装し辛いとこもあり、
次のお題はちゃんとwebにしょう!とおもいました。
フォントまでやりたかったけど力尽きた。。。。またの機会にやる